绘图工具#
Bokeh 自带了许多交互式工具,您可以使用这些工具来报告信息,更改绘图参数(例如缩放级别或范围范围),或添加、编辑或删除字形。工具可以分为四个基本类别
- 手势
这些工具响应单个手势,例如平移运动。手势工具的类型有
对于每种类型的手势,在任何给定时间只能有一个工具处于活动状态。活动工具在工具栏上工具图标旁边突出显示。
- 操作
这些是立即或模态操作,仅当按下工具栏中的按钮时才激活,例如
ResetTool或ExamineTool。- 检查器
这些是被动工具,以某种方式报告信息或注释绘图,例如
HoverTool或CrosshairTool。- 编辑工具
这些是复杂的多手势工具,可以在绘图上添加、删除或修改字形。由于它们可能同时响应多个手势,因此激活编辑工具可能会停用多个单手势工具。
本章包含有关所有单个工具的信息,并描述了如何配置工具栏。
定位工具栏#
默认情况下,Bokeh 绘图的工具栏位于绘图上方。您可以更改工具栏的位置或将其删除。
您可以通过将 toolbar_location 参数传递给 figure() 函数来指定工具栏位置。有效值包括
"above""below""left""right"
如果您想完全隐藏工具栏,请传递 None。
以下代码将工具栏定位在绘图下方。尝试运行代码并更改 toolbar_location 值。
from bokeh.plotting import figure, show
p = figure(width=400, height=400,
title=None, toolbar_location="below")
p.scatter([1, 2, 3, 4, 5], [2, 5, 8, 2, 7], size=10)
show(p)
请注意,工具栏位置与默认坐标轴冲突。在这种情况下,将 toolbar_sticky 选项设置为 False 会将工具栏移到绘制坐标轴的区域之外。
from bokeh.plotting import figure, show
p = figure(width=400, height=400,
title=None, toolbar_location="below",
toolbar_sticky=False)
p.scatter([1, 2, 3, 4, 5], [2, 5, 8, 2, 7], size=10)
show(p)
指定工具#
在最低的 bokeh.models 级别,您可以通过将 Tool 对象的实例传递给 add_tools() 方法,将工具添加到 Plot 中
from bokeh.models import LassoSelectTool, Plot, WheelZoomTool
plot = Plot()
plot.add_tools(LassoSelectTool())
wheel = WheelZoomTool()
plot.add_tools(wheel)
这种添加工具的方式适用于任何 Bokeh Plot 或 Plot 子类,例如 figure。
您可以通过将 tools 参数传递给 figure() 函数来指定工具。tools 参数接受工具对象列表,例如
from bokeh.models import BoxZoomTool, ResetTool
from bokeh.plotting import figure
plot = figure(tools=[BoxZoomTool(), ResetTool()])
您还可以使用包含工具快捷方式名称的逗号分隔字符串添加多个工具
from bokeh.plotting import figure
plot = figure(tools="pan,wheel_zoom,box_zoom,reset")
此方法不允许设置工具的属性。
通过将工具对象传递给绘图的 remove_tools() 方法来删除工具。
from bokeh.models import BoxSelectTool, WheelZoomTool
from bokeh.plotting import figure
tools = box, wheel = BoxSelectTool(dimensions="width"), WheelZoomTool()
plot = figure(tools=tools)
plot.remove_tools(box)
自定义工具图标#
您可以使用绘图的 add_tools() 方法或其任何实例(如 figure())的 description 关键字,更改 tools 工具提示。
plot.add_tools(BoxSelectTool(description="My tool"))
也可以使用 icon 关键字更改工具图标。
您可以传递
一个众所周知的图标名称
plot.add_tools(BoxSelectTool(icon="box_zoom"))
一个 CSS 选择器
plot.add_tools(BoxSelectTool(icon=".my-icon-class"))
一个图像路径
plot.add_tools(BoxSelectTool(icon="path/to/icon"))
设置活动工具#
Bokeh 工具栏对于每种手势类型(拖动、滚动、轻触)最多可以有一个活动工具。
但是,可以控制哪个工具处于活动状态。在最低的 bokeh.models 级别,您可以使用 Toolbar 的 active_drag、active_inspect、active_scroll 和 active_tap 属性来执行此操作。这些属性可以采用以下值
None— 此类工具没有活动工具"auto"— Bokeh 选择此类工具处于活动状态(可能没有)一个
Tool实例 — Bokeh 将给定工具设置为活动工具
此外,active_inspect 工具可以接受
要设置为活动工具的
Tool实例序列
例如
# configure so that no drag tools are active
plot.toolbar.active_drag = None
# configure so that Bokeh chooses what (if any) scroll tool is active
plot.toolbar.active_scroll = "auto"
# configure so that a specific PolySelect tap tool is active
plot.toolbar.active_tap = poly_select
# configure so that a sequence of specific inspect tools are active
# note: this only works for inspect tools
plot.toolbar.active_inspect = [hover_tool, crosshair_tool]
所有这些属性的默认值为 "auto"。
您可以通过将这些属性作为关键字参数传递给 figure() 函数来指定活动工具。也可以传递任何一个字符串名称
# configures the lasso tool to be active
plot = figure(tools="pan,lasso_select,box_select", active_drag="lasso_select")
切换工具栏自动隐藏#
要使工具栏自动隐藏,请将工具栏的 autohide 属性设置为 True。当您将 autohide 设置为 True 时,工具栏仅在鼠标位于绘图区域内时可见,否则将被隐藏。
from bokeh.plotting import figure, show
# Basic plot setup
plot = figure(width=400, height=400, title='Toolbar Autohide')
plot.line([1,2,3,4,5], [2,5,8,2,7])
# Set autohide to true to only show the toolbar when mouse is over plot
plot.toolbar.autohide = True
show(plot)
样式化工具叠加层#
某些 Bokeh 工具还具有可配置的视觉属性。
例如,各种区域选择工具和框缩放工具都具有 overlay。要样式化其线条和填充属性,请将值传递给相应的属性
import numpy as np
from bokeh.models import BoxSelectTool, BoxZoomTool, LassoSelectTool
from bokeh.plotting import figure, show
x = np.random.random(size=200)
y = np.random.random(size=200)
# Basic plot setup
plot = figure(width=400, height=400, title='Select and Zoom',
tools="box_select,box_zoom,lasso_select,reset")
plot.scatter(x, y, size=5)
select_overlay = plot.select_one(BoxSelectTool).overlay
select_overlay.fill_color = "firebrick"
select_overlay.line_color = None
zoom_overlay = plot.select_one(BoxZoomTool).overlay
zoom_overlay.line_color = "olive"
zoom_overlay.line_width = 8
zoom_overlay.line_dash = "solid"
zoom_overlay.fill_color = None
plot.select_one(LassoSelectTool).overlay.line_dash = [10, 10]
show(plot)
有关更多信息,请参阅参考指南中关于 BoxSelectTool.overlay、BoxZoomTool.overlay、LassoSelectTool.overlay、PolySelectTool.overlay 和 RangeTool.overlay 的条目。
平移/拖动工具#
您可以通过平移(在触摸设备上)或左键拖动(在鼠标设备上)来使用这些工具。一次只能有一个平移/拖动工具处于活动状态。在适用的情况下,平移/拖动工具将遵守在范围上设置的任何最大值和最小值。
BoxSelectTool#
框选工具允许您通过鼠标左键拖动或手指在绘图区域上拖动来定义矩形选区。您可以通过将 dimensions 属性设置为 width 或 height 而不是默认的 both,来配置框选工具仅在一个维度上进行选择。
进行选择后,所选点的索引可从字形数据源的 Selection 对象上的属性获得。例如
source.selected.indices
将在“scatter”类型字形的常见情况下保存所选索引。
注意
要进行多项选择,请按住 SHIFT 键。要清除选择,请按 ESC 键。
BoxZoomTool#
框缩放工具允许您通过鼠标左键拖动或手指在绘图区域上拖动来定义一个矩形区域,以将绘图边界缩放到该区域。
LassoSelectTool#
套索选择工具允许您通过鼠标左键拖动或手指在绘图区域上拖动来定义任意区域进行选择。
进行选择后,所选点的索引可从字形数据源的 Selection 对象上的属性获得。例如
source.selected.indices
将在“scatter”类型字形的常见情况下保存所选索引。
注意
要进行多项选择,请按住 SHIFT 键。要清除选择,请按 ESC 键。
PanTool#
平移工具允许您通过鼠标左键拖动或手指在绘图区域上拖动来平移绘图。
您可以通过将 dimensions 属性设置为包含 width 或 height 的列表,来配置平移工具仅在 x 轴或 y 轴上操作。此外,还有工具名称 'xpan' 和 'ypan'。
点击/轻触工具#
通过轻触(在触摸设备上)或鼠标左键单击(在鼠标设备上)来使用这些工具。一次只能有一个点击/轻触工具处于活动状态。
PolySelectTool#
多边形选择工具允许您通过在不同位置鼠标左键单击或手指轻触来定义任意多边形区域进行选择。
进行选择后,所选点的索引可从字形数据源的 Selection 对象上的属性获得。例如
source.selected.indices
将在“scatter”类型字形的常见情况下保存所选索引。
注意
通过在画布上按下轻触来完成选择。要进行多项选择,请按住 SHIFT 键。要清除选择,请按 ESC 键。
TapTool#
轻触选择工具允许您通过单击鼠标左键或用手指轻触来选择单个点。
进行选择后,所选点的索引可从字形数据源的 Selection 对象上的属性获得。例如
source.selected.indices
将在“scatter”类型字形的常见情况下保存所选索引。
注意
要进行多项选择,请按住 SHIFT 键。要清除选择,请按 ESC 键。
滚动/捏合工具#
通过捏合(在触摸设备上)或滚动(在鼠标设备上)来使用这些工具。一次只能有一个滚动/捏合工具处于活动状态。
WheelZoomTool#
您可以使用滚轮缩放工具来放大和缩小绘图,以当前鼠标位置为中心。它将遵守任何最小值和最大值以及范围,防止缩放到这些值之外。
您可以通过将 dimensions 属性设置为包含 width 或 height 的列表,来配置滚轮缩放工具仅在 x 轴或 y 轴上操作。此外,还有工具名称 'xwheel_zoom' 和 'ywheel_zoom'。
WheelPanTool#
滚轮平移工具沿指定维度平移绘图窗口,而不更改窗口的纵横比。它将遵守任何最小值和最大值以及范围,防止平移超出这些值。
操作#
操作是在工具栏中点击或单击其按钮时才激活的操作。它们通常是模态的或立即生效的。
ExamineTool#
名称:
'examine'
检查工具显示一个模态对话框,其中提供了绘图中每个对象的所有当前属性值的视图。
注意
将来,ExamineTool 将通过上下文菜单激活,并且可用于所有对象,而不仅仅是绘图。
UndoTool#
撤消工具恢复绘图的上一个状态。
RedoTool#
重做工具反转撤消工具执行的最后一个操作。
ResetTool#
重置工具将绘图范围恢复为其原始值。
SaveTool#
保存工具允许您保存绘图的 PNG 图像。默认情况下,系统将提示您输入文件名。或者,您可以自己创建工具实例并提供文件名
SaveTool(filename='custom_filename') # png extension not needed
无论哪种方式,文件都将直接下载,或者根据您的浏览器打开一个模态对话框。
ZoomInTool#
放大工具会增加绘图的缩放级别。它将遵守任何最小值和最大值以及范围,防止缩放到这些值之外。
您可以通过将 dimensions 属性设置为包含 width 或 height 的列表,来配置滚轮缩放工具仅在 x 轴或 y 轴上操作。此外,还有工具名称 'xzoom_in' 和 'yzoom_in'。
ZoomOutTool#
缩小工具会降低绘图的缩放级别。它将遵守任何最小值和最大值以及范围,防止缩放到这些值之外。
您可以通过将 dimensions 属性设置为包含 width 或 height 的列表,来配置滚轮缩放工具仅在 x 轴或 y 轴上操作。此外,还有工具名称 'xzoom_in' 和 'yzoom_in'。
检查器#
检查器是被动工具,用于根据当前光标位置注释或报告有关绘图的信息。多个检查器可以同时处于活动状态。您可以在工具栏的检查器菜单中切换检查器的活动状态。
CrosshairTool#
十字准星工具在绘图上绘制一个十字准星注释,以当前鼠标位置为中心。您可以通过将 dimensions 属性设置为 width、height 或 both 来配置十字准星工具的尺寸。
HoverTool#
悬停工具是被动检查器工具。默认情况下,它始终处于开启状态,但您可以在工具栏的检查器菜单中更改此设置。
基本工具提示#
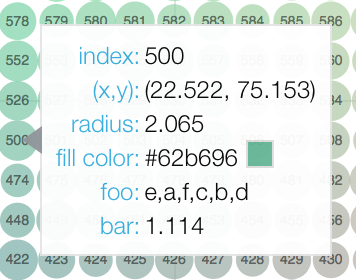
默认情况下,悬停工具生成“表格”工具提示,其中每行包含一个标签及其关联的值。标签和值以 (label, value) 元组列表形式提供。例如,左侧的工具提示是使用右侧随附的 tooltips 定义创建的。
|
hover.tooltips = [
("index", "$index"),
("(x,y)", "($x, $y)"),
("radius", "@radius"),
("fill color", "$color[hex, swatch]:fill_color"),
("fill color", "$color[hex]:fill_color"),
("fill color", "$color:fill_color"),
("fill color", "$swatch:fill_color"),
("foo", "@foo"),
("bar", "@bar"),
]
|
以 $ 开头的字段名称是“特殊字段”。这些字段通常对应于绘图中的值,例如鼠标在数据或屏幕空间中的坐标。这些特殊字段在此处列出
$index数据源中选定点的索引
$glyph_view对命中的字形的字形视图的引用
$name悬停字形渲染器的
name属性的值$x光标在数据空间下的 x 坐标
$y光标在数据空间下的 y 坐标
$sx光标在屏幕(画布)空间下的 x 坐标
$sy光标在屏幕(画布)空间下的 y 坐标
$snap_x工具提示在数据空间中锚定的 x 坐标
$snap_y工具提示在数据空间中锚定的 y 坐标
$snap_sx工具提示在屏幕(画布)空间中锚定的 x 坐标
$snap_sy工具提示在屏幕(画布)空间中锚定的 y 坐标
$color来自数据源的颜色,语法为:
$color[options]:field_name。可用选项包括:hex(将颜色显示为十六进制值),swatch(从数据源显示为小色框的颜色数据)。$swatch从数据源显示为小色框的颜色数据。
此外,某些字形可能会报告特定于该字形的附加数据
$indices数据源中所有选定点的索引
$segment_index选定子线的段索引(仅限多线字形)
$image_index图像数组的像素索引(仅限图像字形)
以 @ 开头的字段名称与 ColumnDataSource 中的列关联。例如,字段名称 "@price" 将在每次触发悬停时显示 "price" 列中的值。如果悬停是针对第 17 个字形实例,则悬停工具提示将显示第 17 个价格值。
请注意,如果列名称包含空格,则必须用花括号将其括起来。例如,配置 @{adjusted close} 将显示名为 "adjusted close" 的列中的值。
有时,尤其是在堆叠图表中,希望允许间接指定列的名称。在这种情况下,请使用字段名称 @$name 来查找悬停字形渲染器上的 name 字段,并将该值用作列名称。例如,如果您悬停的名称为 "US East",则 @$name 等效于 @{US East}。
以下是如何通过将 tooltips 参数设置为 figure 来配置和使用悬停工具的完整示例
from bokeh.models import ColumnDataSource
from bokeh.plotting import figure, show
source = ColumnDataSource(data=dict(
x=[1, 2, 3, 4, 5],
y=[2, 5, 8, 2, 7],
desc=['A', 'b', 'C', 'd', 'E'],
))
TOOLTIPS = [
("index", "$index"),
("(x,y)", "($x, $y)"),
("desc", "@desc"),
]
p = figure(width=400, height=400, tooltips=TOOLTIPS,
title="Mouse over the dots")
p.scatter('x', 'y', size=20, source=source)
show(p)
命中测试行为#
悬停工具显示与各个字形关联的工具提示。您可以使用 mode 属性配置这些工具提示以不同的方式激活
"mouse":仅当鼠标直接悬停在字形上时
"vline":只要鼠标位置的垂直线与字形相交
"hline":只要鼠标位置的水平线与字形相交
默认配置为 mode = "mouse"。请参阅上面 基本工具提示 示例中的内容。下面 格式化工具提示字段 中的示例演示了 mode = "vline"。
格式化工具提示字段#
默认情况下,字段的值(例如 @foo)以基本数字格式显示。要控制值的格式,您可以通过在花括号中将指定的格式附加到末尾来修改字段。以下是一些示例。
"@foo{0,0.000}" # formats 10000.1234 as: 10,000.123
"@foo{(.00)}" # formats -10000.1234 as: (10000.123)
"@foo{($ 0.00 a)}" # formats 1230974 as: $ 1.23 m
以上示例都使用了默认格式方案。您可以指定其他格式方案
"numeral":为数字、货币、字节、时间和百分比提供各种格式。
NumeralTickFormatter参考文档中提供了完整格式集。"datetime":为日期和时间值提供格式。
DatetimeTickFormatter参考文档中列出了完整格式集。"printf":提供类似于 C 风格“printf”类型说明符的格式。有关完整详细信息,请参阅
PrintfTickFormatter参考文档。
您可以通过配置悬停工具的 formatters 属性来添加这些格式。此属性将工具提示变量映射到格式方案。例如,要使用 "datetime" 方案格式化列 "@{close date}",请设置值
hover_tool.formatters = { "@{close date}": "datetime"}
您还可以为“特殊变量”提供格式化程序,例如 "$x"
hover_tool.formatters = { "$x": "datetime"}
如果未为列名称指定格式化程序,则假定为默认的 "numeral" 格式化程序。
请注意,格式规范也与包含空格的列名称兼容。例如,@{adjusted close}{($ 0.00 a)} 将格式应用于名为“adjusted close”的列。
以下示例代码配置了 HoverTool,其中为不同的字段使用了不同的格式化程序
HoverTool(
tooltips=[
( 'date', '@date{%F}' ),
( 'close', '$@{adj close}{%0.2f}' ), # use @{ } for field names with spaces
( 'volume', '@volume{0.00 a}' ),
],
formatters={
'@date' : 'datetime', # use 'datetime' formatter for '@date' field
'@{adj close}' : 'printf', # use 'printf' formatter for '@{adj close}' field
# use default 'numeral' formatter for other fields
},
# display a tooltip whenever the cursor is vertically in line with a glyph
mode='vline'
)
您可以通过将鼠标悬停在下面的绘图上来查看由此配置生成的输出
CustomJSHover 模型允许您使用 JavaScript 指定自定义格式化程序,该格式化程序可以在工具提示中显示派生量。
图像悬停#
您可以使用悬停工具来检查图像字形,这些字形可能在相应的 ColumnDataSource 中包含数据层
import numpy as np
from bokeh.plotting import figure, show
ramp = np.array([np.linspace(0, 10, 200)]*20)
steps = np.array([np.linspace(0, 10, 10)]*20)
bitmask = np.random.rand(25, 10) > 0.5
data = dict(image=[ramp, steps, bitmask],
squared=[ramp**2, steps**2, bitmask**2],
pattern=['smooth ramp', 'steps', 'bitmask'],
x=[0, 0, 25],
y=[5, 20, 5],
dw=[20, 20, 10],
dh=[10, 10, 25])
TOOLTIPS = [
('name', "$name"),
('index', "$index"),
('pattern', '@pattern'),
("x", "$x"),
("y", "$y"),
("value", "@image"),
('squared', '@squared'),
]
p = figure(x_range=(0, 35), y_range=(0, 35), tools='hover,wheel_zoom', tooltips=TOOLTIPS)
p.image(source=data, image='image', x='x', y='y', dw='dw', dh='dh',
palette="Inferno256", name="Image Glyph")
show(p)
在此示例中,定义了三种图像模式:ramp、steps 和 bitmask。悬停工具提示显示图像的索引、模式的名称、光标的 x 和 y 位置,以及相应的值和值的平方。
自定义工具提示#
您可以为工具提示提供自定义 HTML 模板。为此,请传递一个 HTML 字符串,其中包含 Bokeh 工具提示字段名称符号,您希望在其中进行替换。以上有关格式的所有信息仍然适用。请注意,您还可以在列名称后使用 {safe} 格式来禁用数据源中 HTML 的转义。请参见以下示例
from bokeh.models import ColumnDataSource
from bokeh.plotting import figure, show
source = ColumnDataSource(data=dict(
x=[1, 2, 3, 4, 5],
y=[2, 5, 8, 2, 7],
desc=['A', 'b', 'C', 'd', 'E'],
imgs=[
'https://docs.bokeh.org.cn/static/snake.jpg',
'https://docs.bokeh.org.cn/static/snake2.png',
'https://docs.bokeh.org.cn/static/snake3D.png',
'https://docs.bokeh.org.cn/static/snake4_TheRevenge.png',
'https://docs.bokeh.org.cn/static/snakebite.jpg',
],
fonts=[
'<i>italics</i>',
'<pre>pre</pre>',
'<b>bold</b>',
'<small>small</small>',
'<del>del</del>',
],
))
TOOLTIPS = """
<div>
<div>
<img
src="@imgs" height="42" alt="@imgs" width="42"
style="float: left; margin: 0px 15px 15px 0px;"
border="2"
></img>
</div>
<div>
<span style="font-size: 17px; font-weight: bold;">@desc</span>
<span style="font-size: 15px; color: #966;">[$index]</span>
</div>
<div>
<span>@fonts{safe}</span>
</div>
<div>
<span style="font-size: 15px;">Location</span>
<span style="font-size: 10px; color: #696;">($x, $y)</span>
</div>
</div>
"""
p = figure(width=400, height=400, tooltips=TOOLTIPS,
title="Mouse over the dots")
p.scatter('x', 'y', size=20, source=source)
show(p)
另请参阅
有关在 Bokeh 中使用工具提示的更多常规信息,请参阅工具提示。
编辑工具#
编辑工具提供客户端绘制和编辑字形的功能,通过添加、修改和删除 ColumnDataSource 数据。
所有编辑工具共享少量快捷键
- SHIFT
用于添加到选择或开始绘制的修饰键
- 退格键
删除选定的字形
- ESC
清除选择
注意
在 MacBook 和其他一些键盘上,退格键标记为“delete”。
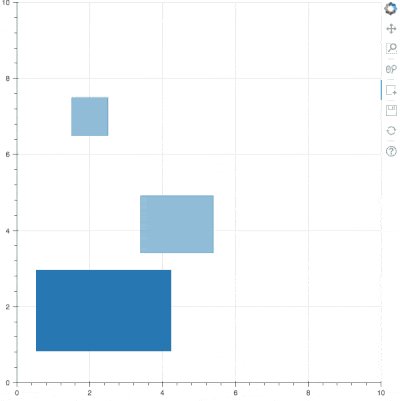
BoxEditTool#
BoxEditTool() 允许您通过编辑底层 ColumnDataSource 数据,在一个或多个渲染器上绘制、拖动和删除 Rect 字形。与其他绘图工具一样,您必须将要编辑的渲染器作为列表传递
r1 = p.rect('x', 'y', 'width', 'height', source=source)
r2 = p.rect('x', 'y', 'width', 'height', source=source2)
tool = BoxEditTool(renderers=[r1, r2])
该工具自动修改数据源中与字形的 x、y、width 和 height 值对应的列。当添加新点时,数据源中的任何其他列都将填充其各自的默认值。任何新添加的点都将插入到第一个提供的渲染器的 ColumnDataSource 中。
交互工具默认值#
列的默认值基于(按顺序):
工具的
default_overrides,由用户提供。数据源的
default_values,由用户提供。数据源的推断默认值,由数据源根据列的
dtype或内容计算得出。工具的
empty_value,由用户提供,是在无法在前几步确定合理值时的最后手段。
限制可以绘制的元素数量通常很有用。例如,当指定一定数量的感兴趣区域时。使用 num_objects 属性,您可以确保一旦达到限制,最旧的框将从队列中弹出,为添加最新的框腾出空间。

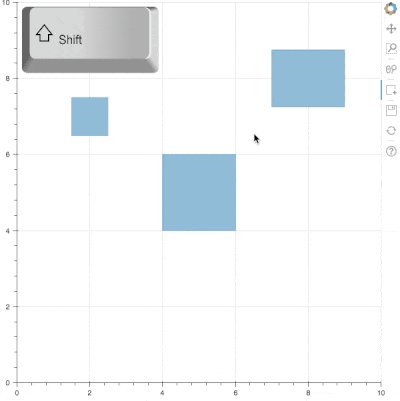
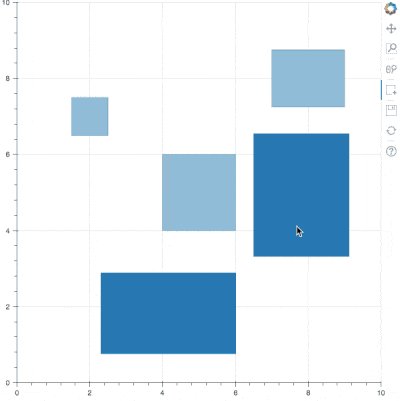
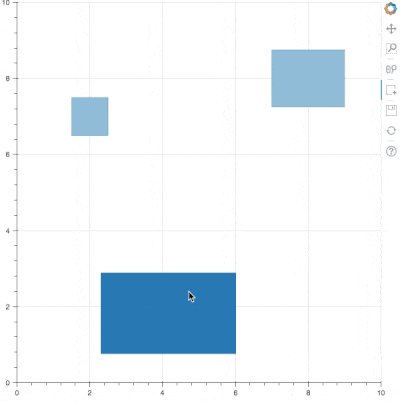
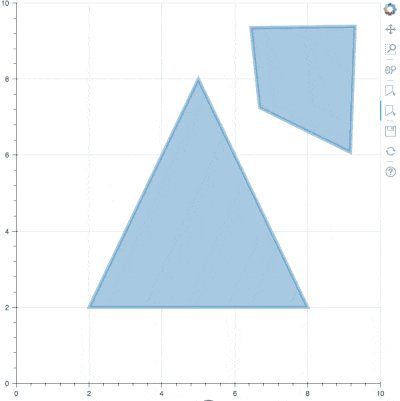
上面的动画显示了支持的工具操作,用光标周围的圆圈突出显示鼠标操作,并通过显示按下的键来突出显示按键。 BoxEditTool 可以在绘图上添加、移动和删除框
- 添加框
按住 Shift 键,然后在绘图上的任意位置单击并拖动,或按一次 tap 键开始绘制。移动鼠标并再次按 tap 键完成绘制。
- 移动框
单击并拖动现有框。一旦松开鼠标按钮,框将被放下。
- 删除框
点击一个框以选中它,然后在鼠标位于绘图区域内时按退格键。
要一次移动或删除多个框
- 移动选择
使用 SHIFT+tap(或其他选择工具)选择框,然后在绘图上的任意位置拖动。选择然后拖动特定框将移动两者。
- 删除选择
使用 SHIFT+tap(或其他选择工具)选择框,然后在鼠标位于绘图区域内时按退格键。
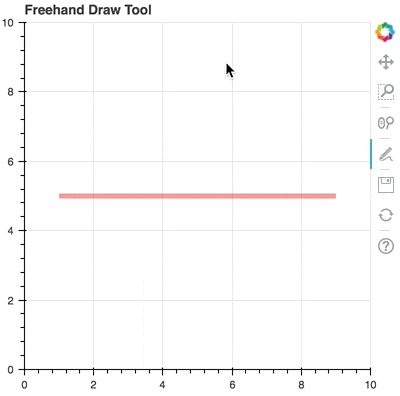
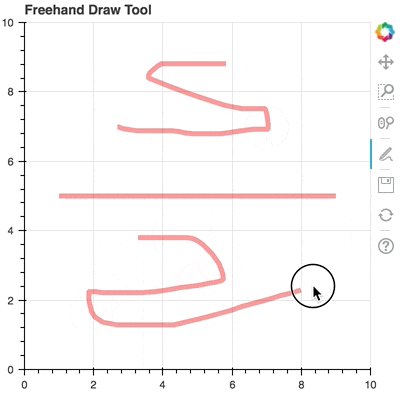
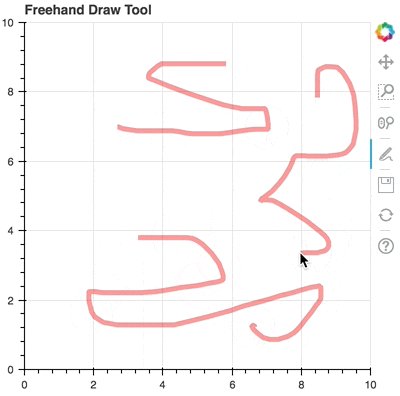
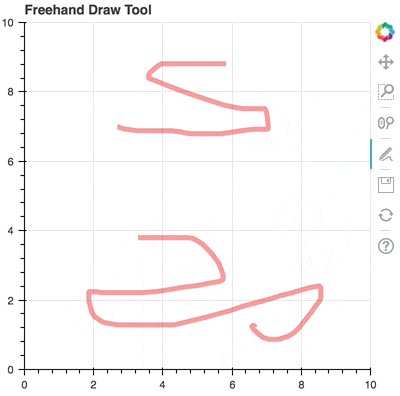
FreehandDrawTool#
FreehandDrawTool() 允许使用 Patches 和 MultiLine 字形自由手绘线条和多边形,通过编辑底层 ColumnDataSource 数据。与其他绘图工具一样,您必须将要编辑的渲染器作为列表传递
r = p.multi_line('xs', 'ys' source=source)
tool = FreehandDrawTool(renderers=[r])
该工具自动修改数据源中与字形的 xs 和 ys 值对应的列。当添加新点时,数据源中的任何其他列都将按照交互工具默认值程序进行填充。任何新添加的点都将插入到第一个提供的渲染器的 ColumnDataSource 中。
限制可以绘制的元素数量也通常很有用。例如,当指定特定数量的感兴趣区域时。使用 num_objects 属性,您可以确保一旦达到限制,最旧的补丁/多线将从队列中弹出,为添加新的补丁/多线腾出空间。

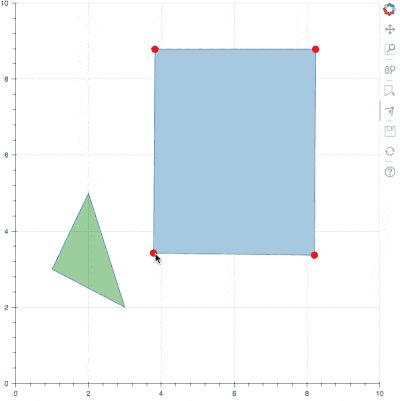
上面的动画显示了支持的工具操作,用光标周围的圆圈突出显示鼠标操作,并通过显示按下的键来突出显示按键。 PolyDrawTool 可以绘制和删除补丁和多线
- 绘制补丁/多线
单击并拖动开始绘制,释放鼠标按钮完成绘制。
- 删除补丁/多线
点击一条线或补丁以选中它,然后在鼠标位于绘图区域内时按退格键。
要一次删除多个补丁/线
- 删除选择
使用 SHIFT+tap(或其他选择工具)选择补丁/线,然后在鼠标位于绘图区域内时按退格键。
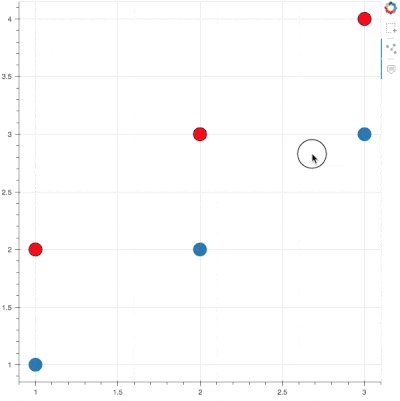
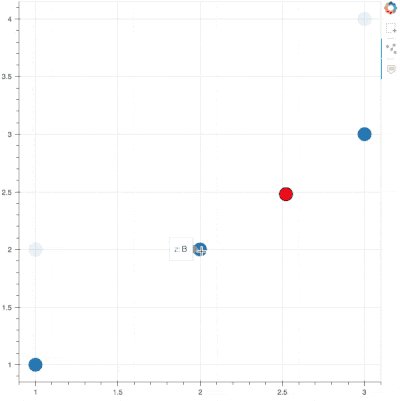
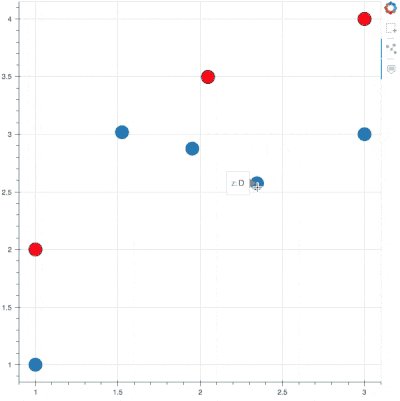
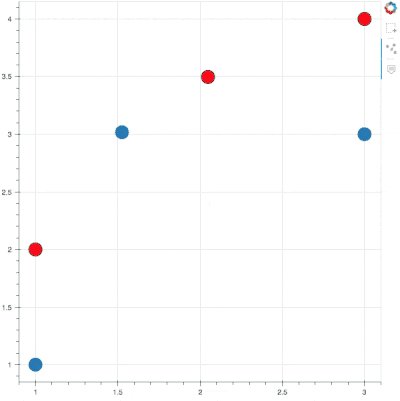
PointDrawTool#
PointDrawTool() 允许您通过编辑底层 ColumnDataSource 数据,在一个或多个渲染器上添加、拖动和删除点状字形(XYGlyph 类型)。与其他绘图工具一样,您必须将要编辑的渲染器作为列表传递
c1 = p.scatter('x', 'y', 'size', source=source)
r1 = p.rect('x', 'y', 0.1, 0.1, source=source2)
tool = PointDrawTool(renderers=[c1, r1])
该工具自动修改数据源中与字形的 x 和 y 值对应的列。当添加新点时,数据源中的任何其他列都将按照交互工具默认值程序进行填充。任何新添加的点都将插入到第一个提供的渲染器的 ColumnDataSource 中。
限制可以绘制的元素数量也通常很有用。使用 num_objects 属性,您可以确保一旦达到限制,最旧的点将从队列中弹出,为添加新的点腾出空间。

上面的动画显示了支持的工具操作,用光标周围的圆圈突出显示鼠标操作,并通过显示按下的键来突出显示按键。 PointDrawTool 可以在绘图上添加、移动和删除点状字形
- 添加点
点击绘图上的任意位置。
- 移动点
点击并拖动现有点。一旦松开鼠标按钮,点将被放下。
- 删除点
点击一个点以选中它,然后在鼠标位于绘图区域内时按退格键。
要一次移动或删除多个点
- 移动选择
使用 SHIFT+tap(或其他选择工具)选择点,然后在绘图上的任意位置拖动。选择然后拖动特定点将移动两者。
- 删除选择
使用 SHIFT+tap(或其他选择工具)选择点,然后在鼠标位于绘图区域内时按退格键。
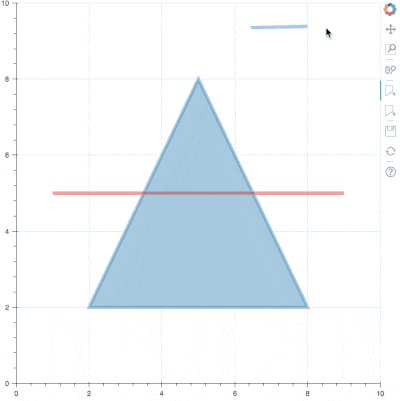
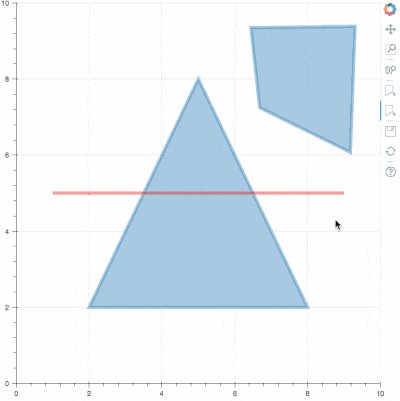
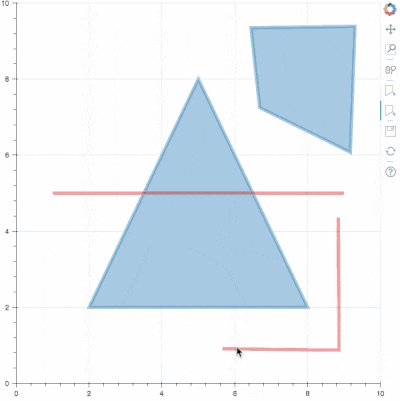
PolyDrawTool#
PolyDrawTool() 允许您通过编辑底层 ColumnDataSource 数据,在一个或多个渲染器上绘制、选择和删除 Patches 和 MultiLine 字形。与其他绘图工具一样,您必须将要编辑的渲染器作为列表传递。
该工具自动修改数据源中与字形的 xs 和 ys 值对应的列。当添加新点时,数据源中的任何其他列都将按照交互工具默认值程序进行填充。任何新添加的补丁或多线都将插入到第一个提供的渲染器的 ColumnDataSource 中。
限制可以绘制的元素数量也通常很有用。例如,当指定特定数量的感兴趣区域时。使用 num_objects 属性,您可以确保一旦达到限制,最旧的补丁/多线将从队列中弹出,为添加新的补丁/多线腾出空间。
如果提供了带有类似点字形的 vertex_renderer,PolyDrawTool 将使用它在所有提供的渲染器上显示多线/补丁的顶点。这也使得在绘制时能够捕捉到现有顶点。

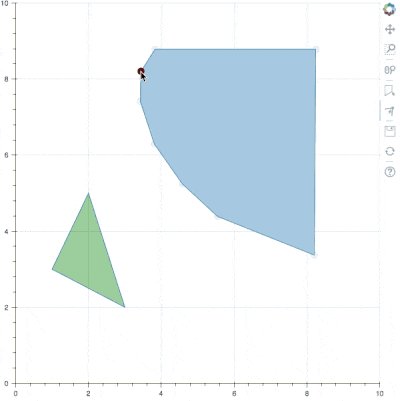
上面的动画显示了支持的工具操作,用光标周围的圆圈突出显示鼠标操作,并通过显示按下的键来突出显示按键。 PolyDrawTool 可以添加、移动和删除补丁和多线
- 添加补丁/多线
按 tap 键添加第一个顶点,然后使用 tap 键添加每个后续顶点。要完成绘制操作,按 tap 键插入最后一个顶点或按 ESC 键。
- 移动补丁/多线
点击并拖动现有补丁/多线。一旦松开鼠标按钮,点将被放下。
- 删除补丁/多线
点击一个补丁/多线以选中它,然后在鼠标位于绘图区域内时按退格键。
PolyEditTool#
PolyEditTool() 允许您编辑一个或多个 Patches 或 MultiLine 字形的顶点。您可以使用 renderers 属性定义要编辑的字形。您可以使用 vertex_renderer 定义顶点的渲染器。它必须渲染类似点的字形(XYGlyph 类型)。
该工具自动修改数据源中与字形的 xs 和 ys 值对应的列。当添加新点时,数据源中的任何其他列都将按照交互工具默认值程序进行填充。

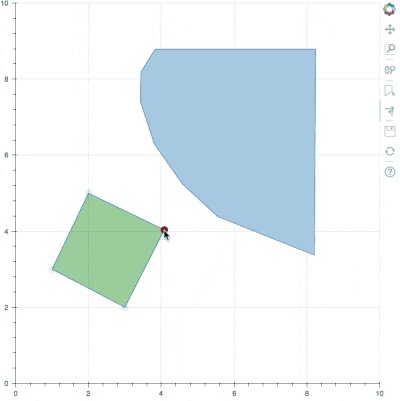
上面的动画显示了支持的工具操作,用光标周围的圆圈突出显示鼠标操作,并通过显示按下的键来突出显示按键。 PolyEditTool 可以在现有补丁和多线上添加、移动和删除顶点
- 显示顶点
点击现有补丁或多线。
- 添加顶点
点击现有顶点以选中它。该工具将绘制下一个点。要添加它,请在新位置点击。要完成编辑并添加一个点,请按 tap 键。否则,请按 ESC 键取消。
- 移动顶点
拖动现有顶点并松开鼠标按钮以释放它。
- 删除顶点
选择一个或多个顶点后,在鼠标光标位于绘图区域内时按退格键。
控制细节级别#
尽管 HTML 画布可以轻松显示成千上万甚至数十万个字形,但这样做可能会对交互性能产生不利影响。为了适应大型数据量,Bokeh 绘图在客户端提供“细节级别”(LOD)功能。
注意
处理非常大的数据量时的另一个选择是使用 Bokeh 服务器在数据发送到浏览器之前对其进行下采样。对于超过一定数据量的情况,这种方法是不可避免的。有关更多信息,请参阅Bokeh 服务器。
为了在处理大型数据量时保持性能,绘图在交互操作(例如平移或缩放)期间仅绘制少量数据点。Plot 对象上有四个属性控制 LOD 行为
- lod_factor = 10#
- 类型:
应用细节级别模式时使用的抽取因子。
lod_factor为 N 意味着在交互事件处于活动状态时,只会绘制数据源中每第 N 个点。例如,如果lod_factor=200,则只会绘制每第 200 个点。细节级别模式旨在在使用大量数据点时,保持 HTML 画布绘图上的交互响应时间。
请注意,细节级别模式的可能替代方案是使用 WebGL
output_backend。WebGL 渲染可能允许非常大的数据集在没有任何细节级别下采样的情况下保持交互性。启用 WebGL 输出后,不使用细节级别模式。
- lod_interval = 300#
- 类型:
交互工具事件将启用细节级别下采样的间隔(以毫秒为单位)。
如果在上次交互事件开始后的
lod_interval毫秒内需要重新绘制绘图,则将激活细节级别模式。值越大意味着细节级别模式将“更容易”打开。
- lod_threshold = 2000#
-
数据点的数量,超过此数量,字形渲染器可能会执行细节级别下采样。例如,如果
lod_threshold=10000,则如果数据源中的点少于 10000 个,则不会激活细节级别模式。设置为
None以完全禁用任何细节级别下采样。