第三方集成#
Bokeh 与各种其他库良好集成,允许您为每个任务使用最合适的工具。
BokehJS#
为了在浏览器中显示可视化效果,Bokeh 将 Python 数据和事件转换为 JSON,并将它们传递给其配套的 JavaScript 库 BokehJS。您也可以将 BokehJS 用作独立库,或与 JavaScript 框架(如 React、Vue、Angular 等)结合使用。
有关 BokehJS 的更多信息,请参阅使用 JavaScript 开发。
hvPlot#
hvPlot 是一个简洁的 API,允许您使用 pandas 的 .plot() 函数和各种数据容器在 Bokeh 中进行绘图。此 API 对于交互式处理数据尤为方便,并允许您快速生成常见类型的绘图。
Panel#
Panel 库提供了一个高级响应式接口,可以轻松地在 Bokeh 之上构建数据密集型仪表板和 Web 应用程序。Panel 实现了 Jupyter notebooks 和 Bokeh 服务器 之间的完全互操作性。这使您可以在笔记本电脑中开发或原型化应用程序,并在服务器上部署它们。Panel 还与其他绘图库接口,并允许您将多个数据科学工件合并到单个 Bokeh 应用程序中。此外,该库还包括许多 JavaScript 模板,可让您自定义 Bokeh 应用程序的外观。
HoloViews#
在为 Web 开发复杂的数据可视化时,Bokeh 为您提供了很大的通用性。即便如此,更高级别的 API 可以使日常可视化任务更轻松、更简洁。
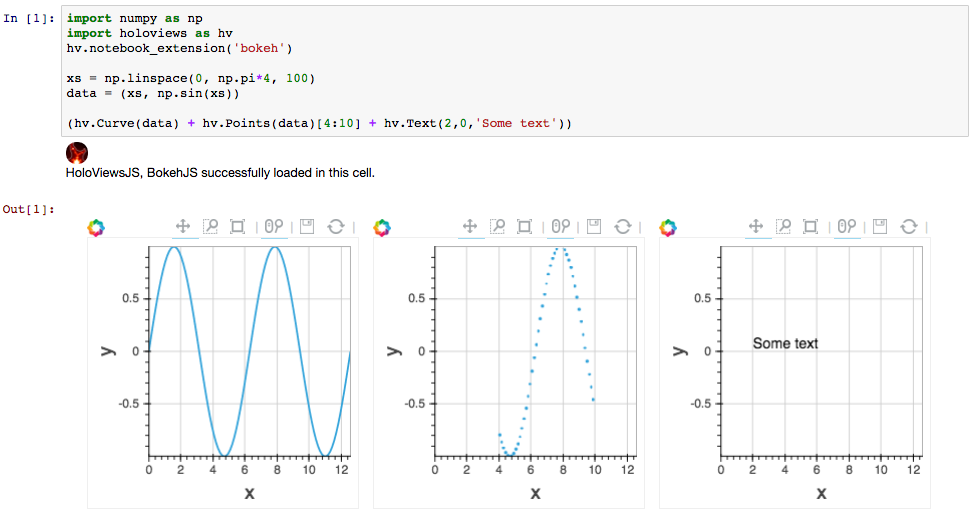
HoloViews 是一个简洁的声明式接口,可帮助您构建 Bokeh 绘图。它是一个单独维护的软件包,专注于与 Jupyter notebooks 的交互,并能够快速制作用于数据分析的图形原型。例如,使用三个链接的 Bokeh 绘图构建交互式图形在 HoloViews 中仅需一行代码。

添加叠加绘图、滑块控件、选择器控件、选择工具和选项卡同样简单直接。
Datashader#
默认情况下,Bokeh 将数据点从 Python 复制到浏览器中运行的 JavaScript 进程中,以提供响应迅速的本地交互式绘图。但是,浏览器只能处理有限的数据量,这使得直接在 JavaScript 中绘制数百万或数十亿个点变得不可行。此外,由于过度绘制和相关问题,典型的绘图渲染技术会为此类大型数据集生成误导性绘图。
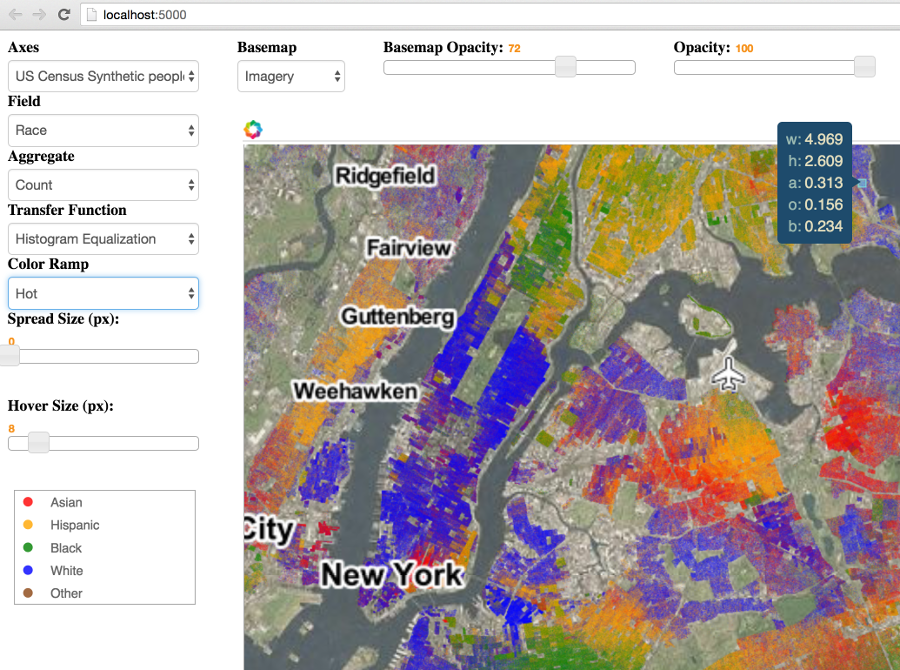
Datashader 是一个独立的 Python 库,即使是最大的数据集也渲染为固定大小的栅格图像,从而忠实地表示底层数据。Datashader 为您提供了构建交互式 Bokeh 绘图图像的工具,这些图像在您缩放和平移时在 Python 中动态重新渲染。这种方法使您可以在标准 Web 浏览器中显示任意大型数据集的交互式可视化效果。

此外,Datashader 与 hvPlot 和 HoloViews 配合良好。这使您可以在绘图的基本版本和渲染版本之间切换、交错 Datashader 和 Bokeh 绘图等等。这是一个 HoloViews 交互示例。
