在无头 Chrome 中调试#
Bokeh 的 JavaScript 测试 中,一些测试包括使用无头版本的 Chrome 运行完全自动化的测试。对于本地测试,特别是对于运行和更新特定测试,使用 Chrome 的 GUI 手动运行这些测试。
在大多数情况下,使用 Chrome 的 GUI 在本地运行测试的结果与在 CI 中使用无头 Chrome 运行的结果相同。但是,在极少数情况下,无头 Chrome 和 GUI Chrome 会生成不同的结果。在这种情况下,您不能使用 GUI - 相反,您需要在无头浏览器中直接调试 BokehJS 的代码。
注意
以下说明仅适用于您确实需要在无头版本的 Chrome 中进行调试的极少数情况。在大多数情况下,您应该能够使用 GUI 版本的 Chrome 调试 BokehJS。请参阅 使用 devtools 服务器进行测试 以获取有关使用 GUI 版本的 Chrome 调试 BokehJS 的说明。
如果您需要在无头版本的 Chrome 中直接调试,请按照以下步骤操作
使用
node test/devtools server启动 BokehJS devtools 服务器。打开另一个控制台并运行
node make test:run:headless。这将在无头模式下启动 Chrome,并预先配置用于 BokehJS 测试设置。打开 Chrome 或 Chromium 网络浏览器,然后输入 URL
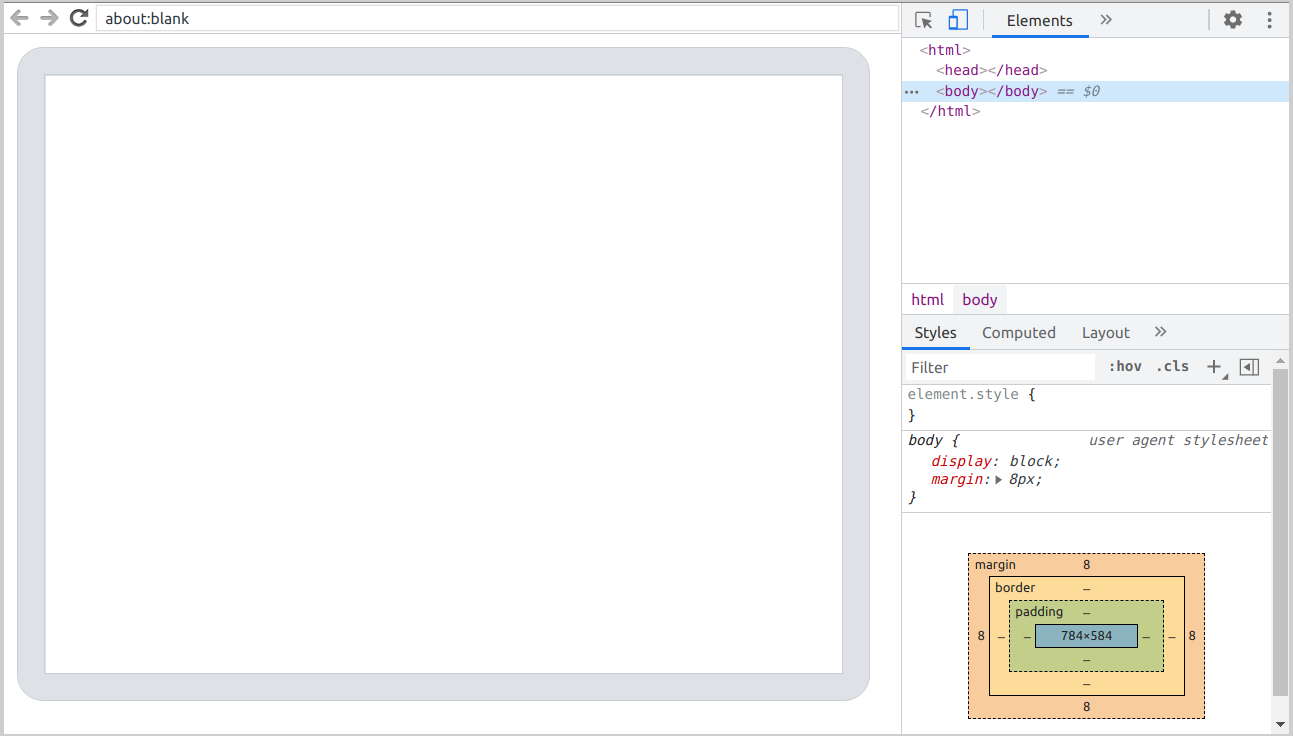
https://:9222点击页面底部的
about:blank链接。您可以忽略该页面的其余部分。点击此链接将打开一个远程 devtools 控制台。使用此控制台内的导航栏来使用 端点,您通常会在浏览器 GUI 版本的 Bokeh 的 devtools 服务器中使用这些端点。

有关 Bokeh 的 devtools 服务器的更多信息,请参阅 使用 devtools 服务器进行测试。
